browser is one of the most-used apps on any device, and today it is running on a new hardware category which is the dual-screen and foldable devices.
With a collection of new dual-screen and foldable devices that are coming in the market, there is never been a better time to start thinking about how your site can new from these form factors.
These foldable devices are the future, or at least that is what a lot of Android OEMs are hoping them to be. Samsung is vastly investing in the foldable ecosystems now, and its latest foldable which is Samsung Galaxy Z Fold 2 has been widely praised as it is the best option yet on this foldable form factor.
The Foldable Device Class
Speaking of foldable devices, there are two alternatives of foldable devices: dual-screen devices, and a single-screen device which take the advantage of the flexible display technology. Both are most common; they are portable, multi-posture devices that offer the users to rotate, fold, or to flip the device.
The expanded screen real estate and with special postures enabled by this device category allows the web developers to unlock extraordinary experiences on the web in a device that can fit in your pocket or your purse.
Microsoft is also pushing itself to the foldable form factor ahead, albeit with a dual-display agenda, and it has now landed itself a product that promises for the future in the form of the Microsoft Surface Duo.
There is certainly room to improve, and therefore, Microsoft has released new Web APIs which will help in optimizing web pages for dual-screen and for foldable devices as well.
Smartphones with dual-screen and foldable mostly face a two-fold (heh) challenge in recent times, they not only have to get the hardware right on place, but they also have to focus on getting the software right in a way which brings out the utility from the form factor over and much above a normal smartphone.
OEMs cannot do it all alone, so they need active interest from third-party developers to prepare this masterclass and experience ecosystem for this budding class which holds too much of future potential.
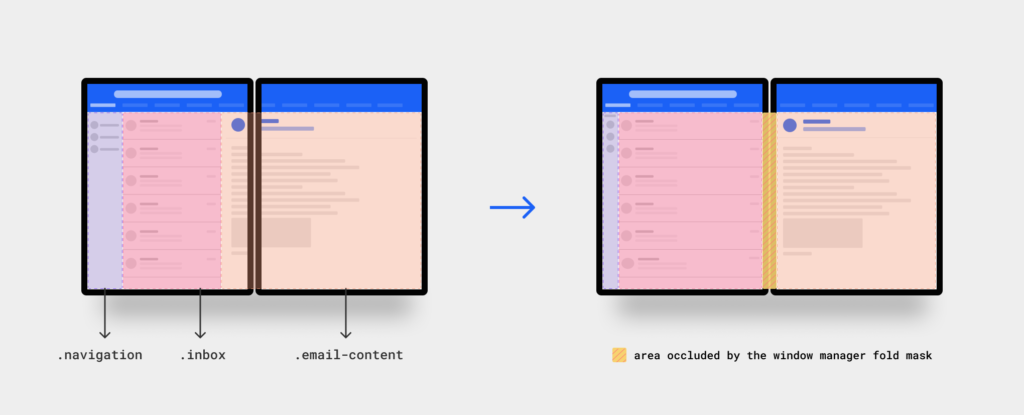
Therefore, as a result, Microsoft has announced two new Web APIs, which are named as a CSS screen spanning media feature and a JavaScript window segments enumeration API.
As both the foldable and dual-screen devices will offer sites to function as they normally would do on a normal smartphone, it makes more sense for the website to recognize the different hardware and it should level up its utility when the hardware offers for it.
For an example, a website on these two device categories could function as it would function a normal smartphone, or recognize the larger display area and it should work in a tablet order and offer to complement the functionality side by side, or it may go a step further and align all of the views in line with the hardware boundaries as they exist.
Microsoft tells much in detail in their announcement, with a note on future-proofing for an even wider collection of foldable and multi-screen smartphones.
Start enhancing your websites for foldable experiences
The CSS screen-spanning media feature and also the Window Segment Enumeration API are now available behind an experimental flag so that you can enable them at the edge://flags/#enable-experimental-web-platform-features.
Starting in Microsoft Edge 86, the web developers can use Microsoft Edge DevTools to emulate dual-screen and foldable devices on Windows as well as Mac desktop platforms. Read more: Why Microsoft’s xCloud Doesn’t Support ChromeOS and Android TV?
Optionally, you can also choose to download and install the new Surface Duo emulator preview (version 2020.806.1 or newer) to test and to debug using the built-in Edge browser after you enable the experimental platform features flag. Here you may get more idea: here